Joomla tips
Zorg voor meer actie op je website met opvallende buttons
Je hebt diverse artikelen geschreven over je expertise, daarbij oplossingen gegeven voor problemen en de website ook op andere punten geoptimaliseerd. Niet alleen je naamsbekendheid als expert is gegroeid, maar ook de bezoekersaantallen. Nu wil je graag dat je ideale klanten vaker actie ondernemen op de website.
Hiervoor kan je gebruik makenn van 'call to action' buttons op de juiste plaats(en). In dit artikel leer je hoe je zelf zo'n opvallende button kan maken en op de Joomla website plaatsen.
De website heeft één of meerdere doelen, zoals contact opnemen, offerte aanvragen, inschrijven voor een training, verkoop van een boek of aanmelden voor een online programma. Vaak is de stap te groot en willen bezoekers eerst nog meer informatie en jouw expertise beter leren kennen.
Daar is een informatieve 'gratis weggever' met waardevolle inhoud geschikt voor. Zoals een e-book, een handleiding met een aantal tips, een checklist, een hoofdstuk uit je boek, een webinar of een les uit je online programma. De drempel om daarvoor aan te melden is vaak veel lager. En op die manier is het mogelijk om je e-maillijst te laten groeien.

Het is van belang om leads te verzamelen voor je e-maillijst zodat je geïnteresseerde potentiële doelklanten die zich aangemeld hebben eenvoudig op de hoogte kan houden met relevante en interessante informatie, daarmee kan je de stap(pen) kleiner maken naar een groter website doel. De mogelijkheid om aan te melden voor een 'gratis weggever' kan via een pagina op de website, maar vaak wordt daar een leadpage voor gebruikt.
Een leadpage is een losse pagina eventueel in de stijl van de website met wervende tekst en het belangrijkste doel, bijvoorbeeld aanmelden en de 'gratis weggever' downloaden. Een leadpage heeft geen menu en andere afleidingen waardoor de kans groter is dat er actie ondernomen wordt.
Van website bezoekers naar leads
De relevante artikelen in je weblog kan je goed gebruiken voor het doorverwijzen van bezoekers naar de leadpage voor nog meer informatie, door een 'call to action' button erbij te plaatsen. Als je (nog) geen leadpage hebt kan je een 'call to action' button uiteraard ook gebruiken voor andere stappen binnen de website, bijvoorbeeld naar de contactpagina. Hiervoor kan je op een Joomla website een module gebruiken.
Plaats een module op een zichtbare plaats met korte tekst en een duidelijke button.
Als eerste bepaal je de pagina('s) en plaats op de website waar je de module graag wilt plaatsen.
(zie stap 1 t/m 3 van 'In 8 stappen een nieuwe Joomla module maken en plaatsen')
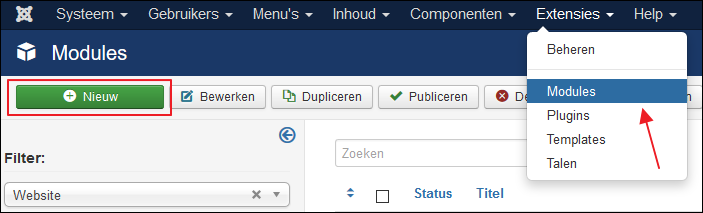
Om een nieuwe module aan te maken ga je weer naar het beheergedeelte van de website (administrator) en via het hoofdmenu 'Extensies' naar 'Modules'.

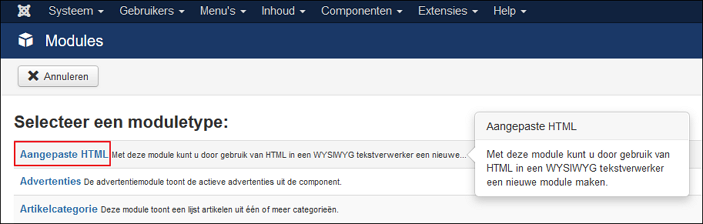
Daar klik je op de button 'Nieuw' en selecteer het eerste moduletype 'Aangepaste HTML'.

Met een 'Aangepaste HTML' module kan je zelf kiezen wat je wilt plaatsen tekst en/of een afbeelding.
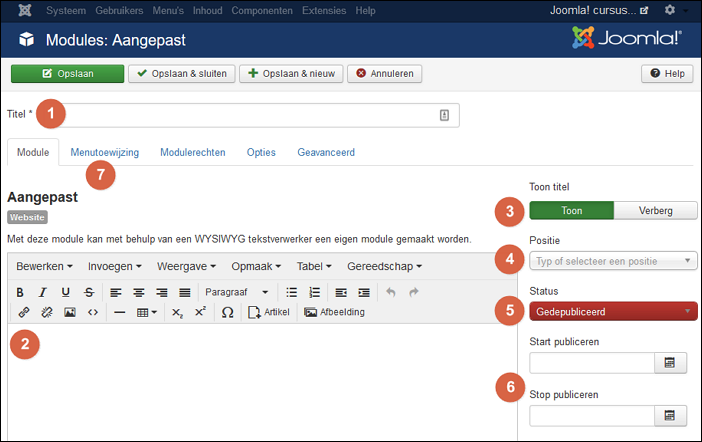
- Vul als eerste een titel in.
- Via het 1e tabblad 'Module' zie je een editor waarmee je tekst en/of een afbeelding in de module kunt plaatsen.
- Aan de rechterkant 'Toon titel' heb je de keuze op 'Toon' of 'Verberg'.
- Daaronder kies je weer een module positie. Extra uitleg in het artikel 'De meest gelezen artikelen nog zichtbaarder voor je doelklant' (stap 7).
- Status kan je op 'Gepubliceerd' laten staan of voor 'Gedepubliceerd' kiezen als het nog niet de bedoeling is dat de module direct zichtbaar is op de website.
- Ook kan je een datum/tijd instellen voor de module automatisch 'Start publiceren' en 'Stop publiceren'. Bijvoorbeeld handig als je een module op de website wilt plaatsen met een tijdelijke actie of tijdelijk mogelijk om aan te melden.
- Vergeet niet om via het tabblad 'Menutoewijzing' de pagina('s) te kiezen waar je de module wilt publiceren. Extra uitleg in het artikel 'De meest gelezen artikelen nog zichtbaarder voor je doelklant' (stap 8).

Gebruik duidelijke korte tekst op een button, die aanzet tot actie. De kleur oranje wordt vaak aangeraden voor de belangrijkste call to action button op een pagina. Om zelf een button te maken zijn er verschillende online tools zoals buttonoptimizer.com. Hier kan je zelf eenvoudig een button maken en opslaan als afbeelding of CSS code. De afbeelding (button) kan je daarna in de module plaatsen.
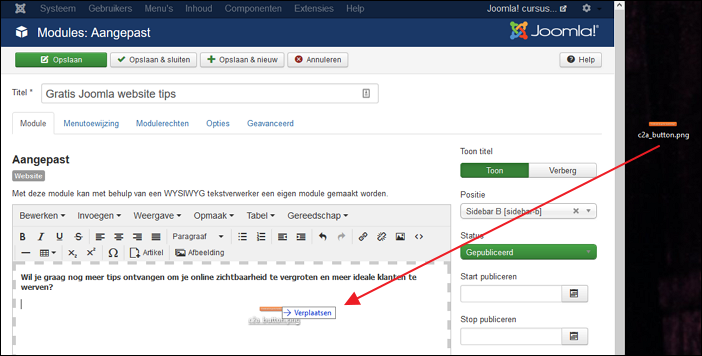
Als je de nieuwste versie Joomla 3.5 gebruikt en de standaard (TinyMCE) editor kan je nu ook een afbeelding slepen i.p.v. via de standaard weg uploaden.

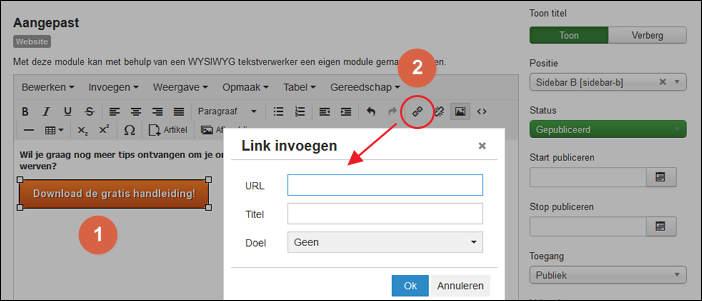
De button kan je aanklikbaar maken door (1.) de afbeelding te selecteren en (2.) d.m.v. het link icoontje de URL toevoegen.

Daarna eventueel de status nog op gepubliceerd zetten, de module opslaan en het resultaat aan de voorkant van de website bekijken. Nu kan het zijn dat de volgorde van de modules niet goed staan. Bijvoorbeeld de nieuwe module met de 'call to action' button staat onderaan terwijl deze juist goed zichtbaar bovenaan moet staan. Je kan zelf de volgorde aanpassen:
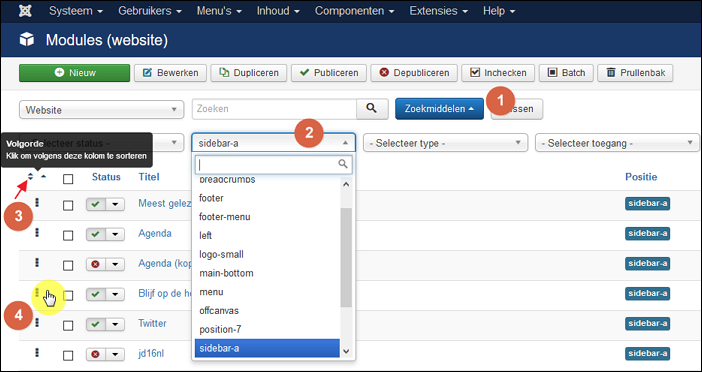
- Klik in het module overzicht eerst op de button 'Zoekmiddelen'.
- Klik op de optie 'Selecteer positie' en kies de module positie die je ingesteld hebt voor je module met 'call to action' button. Je kan de module positie eventueel ook in het zoekveld intypen om snel te vinden.
- Klik op het kleine icoontje (zie rode pijltje) om de volgorde van de buttons weer te geven.
- Als je nu met je muis over de 3 zwarte blokjes gaat zal je zien dat je muisaanwijzer verandert en kan je de module naar boven of beneden slepen om de volgorde te veranderen. Het resultaat is direct zichtbaar op de website.

Tip: Plaats ook een call to action button onderaan het artikel, dat kan ook zonder module de button direct onder je blog plaatsen. Je kan meerdere buttons op de pagina plaatsen, maar één is voor het belangrijkste doel met een contrasterende kleur (vaak oranje).
Nog geen ervaring met Joomla modules?
Bekijk dan eerst: In 8 stappen een nieuwe Joomla module maken en plaatsen
En daarna
Wil je graag nog meer tips ontvangen om je online zichtbaarheid te vergroten en meer doelklanten te werven?

Meest gelezen
Agenda
Op dit moment zijn we het aanbod en inhoud van trainingen aan het vernieuwen voor Joomla 5.
Meld je aan als je graag op de hoogte wil blijven van het nieuwe aanbod.
Wil je graag je online zichtbaarheid als specialist vergroten en je website beter vindbaar maken voor doelklanten?
Download de handleiding met 10 stappen waar je zelf mee aan de slag kan en 2x in de maand een uitnodiging om samen aan je website te werken!